En este videotutorial realizo una captura «Time Lapse». Este concepto hace referencia a tomar fotografías -o capturar fotogramas- en un intervalo de tiempo, de manera que se produce un efecto de cámara rápida. En el ejemplo del vídeo, un paso de nubes, configuro una cámara Full HD 1080p (1920x1080px), que inicialmente graba a 30 fps (fotogramas por segundo), de manera que capture 1 fotograma cada 5 segundos. Al cabo de una hora mi cámara capturará 720 fotogramas. Al dividir esos 720 fotogramas a la velocidad de vídeo normal -30fps- en .mp4, tendremos una captura total de 42 segundos. En realidad sólo he mostrado un fragmento, pues la idea es sólo entender el concepto.
Aquí os dejo unos enlaces donde podréis ver algo de teoría y ejemplos interesantes:
http://www.xatakafoto.com/guias/como-hacer-un-time-lapse-antes-de-empezar
http://albumesdigitales.es/blog-fotografia/blog/como-hacer-un-time-lapse/gmx-niv18-con33.htm
http://webneel.com/time-lapse-photography
https://sundayphotographer.wordpress.com/2011/04/25/tips-for-getting-started-with-time-lapse-photography/
https://twitter.com/timelapse


 En primer lugar os indico en qué zona dónde localizarlas y cómo se aplican. Seguido vemos la importancia de la ventana de historia a la hora de revertir pasos, así como la opción «volver» para regresar a la imagen original. Finalmente la ventana de información, nos indica la medida de la imagen en las unidades que tengamos en vigor (px, mm, cm,etc). A continuación creamos 3 acciones, 2 sencillas y una algo más compleja, para comprobar el tiempo de aplicación. Como última parte del vídeo comprobamos cómo photosop es capaz de automatizar acciones sobre un lote de imágenes en tiempo record.
En primer lugar os indico en qué zona dónde localizarlas y cómo se aplican. Seguido vemos la importancia de la ventana de historia a la hora de revertir pasos, así como la opción «volver» para regresar a la imagen original. Finalmente la ventana de información, nos indica la medida de la imagen en las unidades que tengamos en vigor (px, mm, cm,etc). A continuación creamos 3 acciones, 2 sencillas y una algo más compleja, para comprobar el tiempo de aplicación. Como última parte del vídeo comprobamos cómo photosop es capaz de automatizar acciones sobre un lote de imágenes en tiempo record. En el vídeo vemos como los especialistas en este tipo de rotulación colocan, despegan y recolocan el vinilo. Para ello meten bastantes tirones y hacen acabados con cutter y soplete. Por desgracia, en la práctica algunos vinilos fundidos o semifundidos no permiten su recolocación, pero en la práctica he observado excelentes resultados comenzando la rotulación en húmedo y terminando con pistola de calor del tipo decapante.
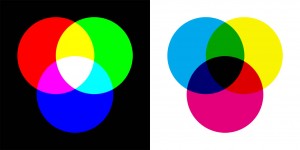
En el vídeo vemos como los especialistas en este tipo de rotulación colocan, despegan y recolocan el vinilo. Para ello meten bastantes tirones y hacen acabados con cutter y soplete. Por desgracia, en la práctica algunos vinilos fundidos o semifundidos no permiten su recolocación, pero en la práctica he observado excelentes resultados comenzando la rotulación en húmedo y terminando con pistola de calor del tipo decapante. ¿Qué es esto que llaman mezcla aditiva y qué es la mezcla sustractiva cuando hablamos de luz , color y pigmento?
¿Qué es esto que llaman mezcla aditiva y qué es la mezcla sustractiva cuando hablamos de luz , color y pigmento? La mezcla sustractiva hace referencia a que se cuando mezclamos colores primarios Cyan, Magenta y Amarillo (Yellow), sobre fondo blanco, el resultado tiende a negro. Privamos un área de luz, por mezcla de pigmentos, se torna negruzca y atrae la luz. En teoría del color de pintura, la mezcla sustractiva se realiza con rojo primario, amarillo primario y azul primario, pero el resultado no es tan exacto como con el modelo CMY. El modo sustractivo es utilizado por los sistemas de imprenta, añadiendo el color negro a su mezcla para conseguir «negros enriquecidos» y se conoce como CMYK.
La mezcla sustractiva hace referencia a que se cuando mezclamos colores primarios Cyan, Magenta y Amarillo (Yellow), sobre fondo blanco, el resultado tiende a negro. Privamos un área de luz, por mezcla de pigmentos, se torna negruzca y atrae la luz. En teoría del color de pintura, la mezcla sustractiva se realiza con rojo primario, amarillo primario y azul primario, pero el resultado no es tan exacto como con el modelo CMY. El modo sustractivo es utilizado por los sistemas de imprenta, añadiendo el color negro a su mezcla para conseguir «negros enriquecidos» y se conoce como CMYK.